GreenStock40で配布しているメッセージカードはAdobeIllustratorで作成しています。こちらでは、illustratorで簡単に水彩風&手書き風にアレンジする方法についてご紹介します!
GreenStock40のメッセージカードの作り方 ~illustrator~
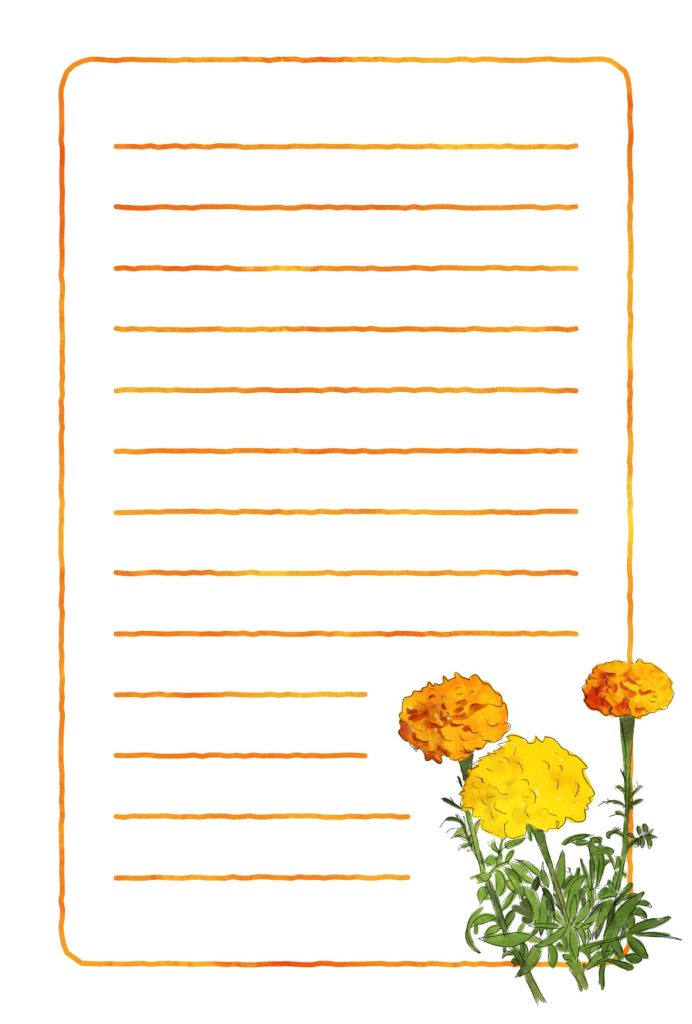
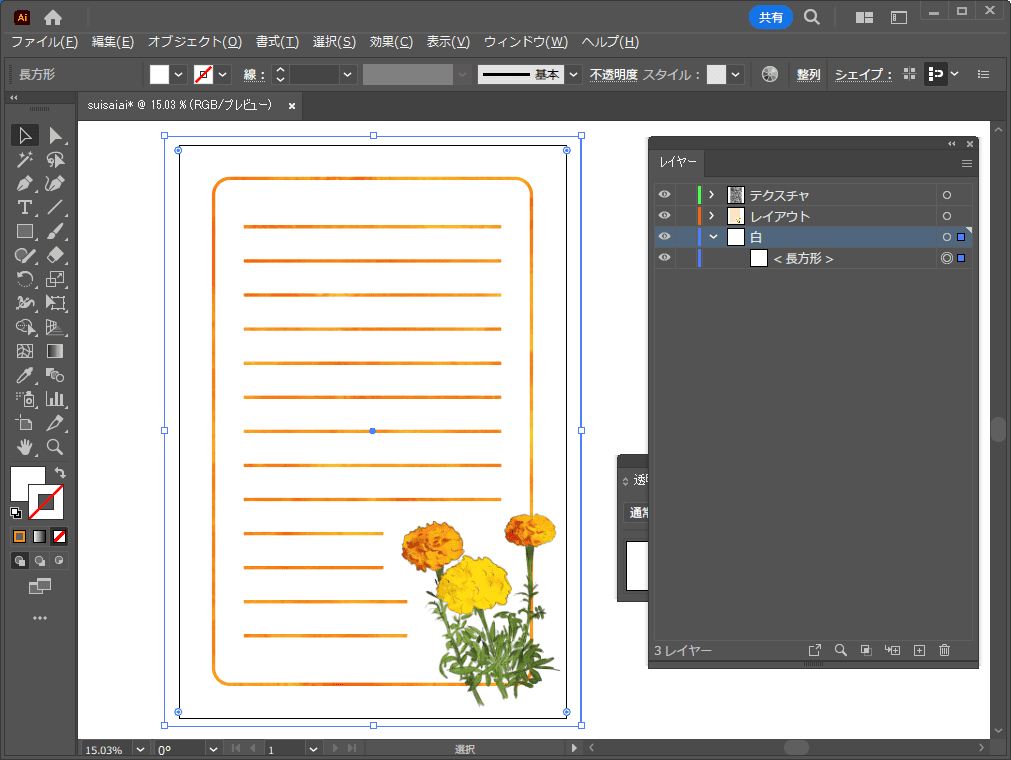
マリーゴールドのイラストをあしらった、メッセージカードを作ります!
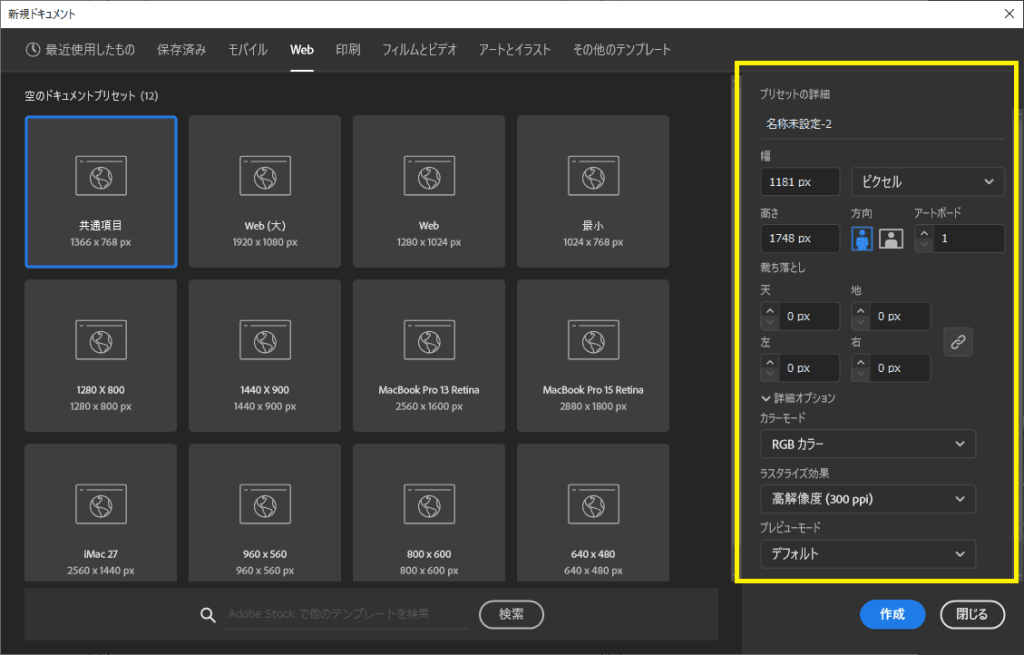
はがきサイズのアートボードを作成
まず、はがきサイズのアートボードを新規作成します。
はがきのサイズは、W100×H148mmです。ピクセルに変換すると、
・300dpiだと→1181×1748pixel
・96dpiだと→378×559pixel です。

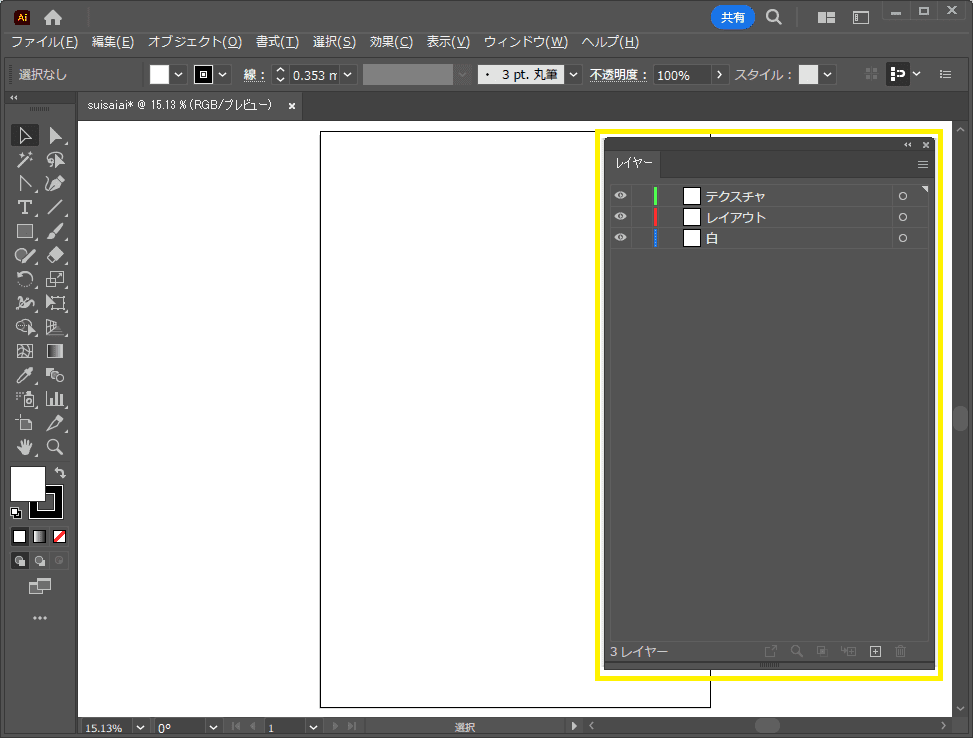
3つのレイヤーを作成
アートボードが作成できたら、次に3つのレイヤーを作成します。
順番は以下の通りです。この順番を間違えないようにお願いします!
・一番上:テクスチャ
・真ん中:レイアウト
・一番下:白

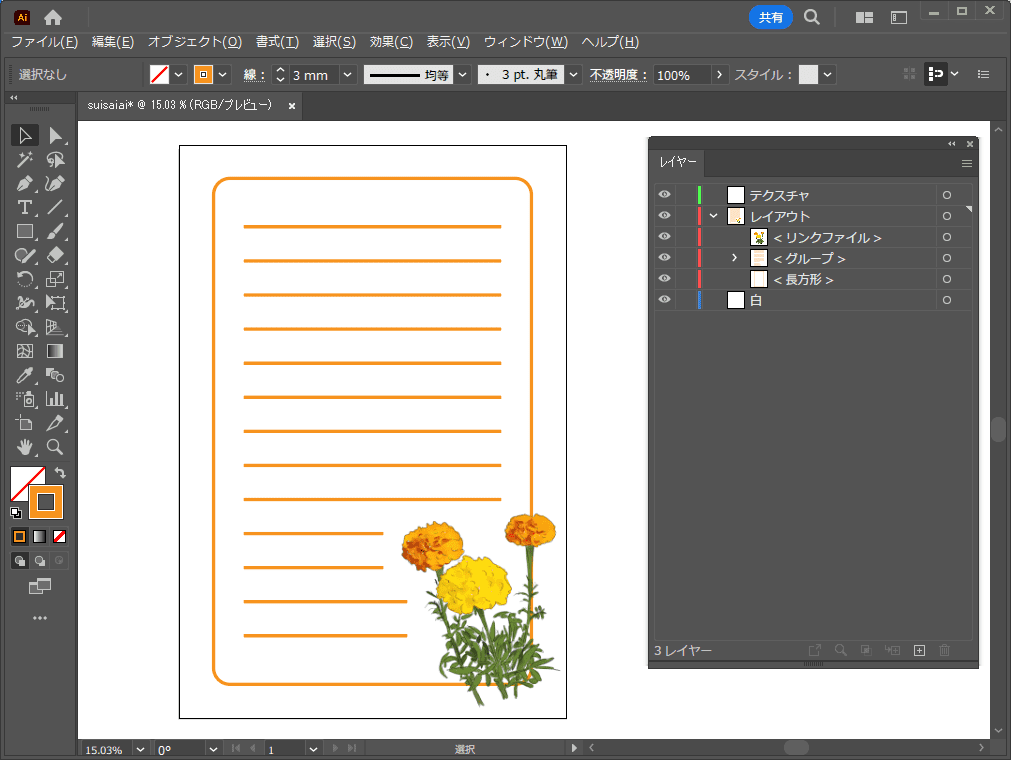
レイアウトを作成
つぎに、レイアウトを作成します。
後ほど水彩風のアレンジをしますので、この時は普通にデザインして大丈夫です。
デザインは、全て「レイアウト」レイヤーに作成します。
ここでは「マリーゴールドのイラスト」を使用しました!

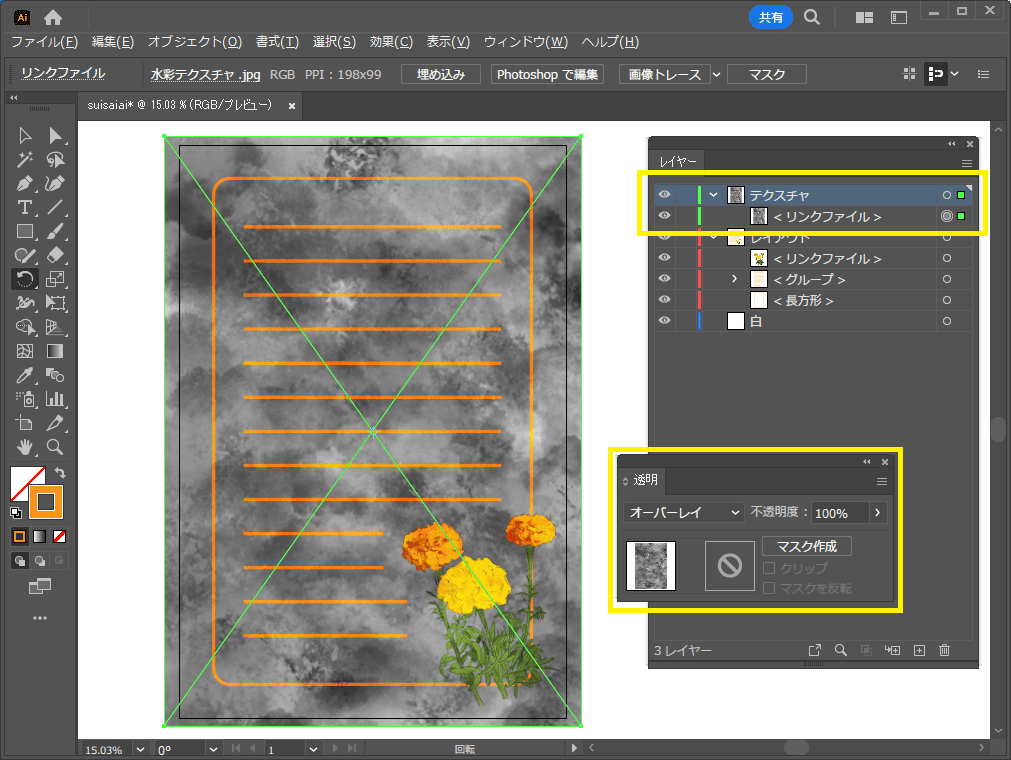
水彩テクスチャを配置
つぎに、水彩テクスチャを用意します。
お気に入りフリー素材サイトから、モノクロの水彩素材を用意してください。ちなみに私は写真ACさんよりダウンロードいたしました。
用意したテクスチャを、「テクスチャ」レイヤーに配置します。
透明パネルの描画モードを「通常」から「オーバーレイ」に変更します。

白いベースを作成
余計な水彩テクスチャを消すための、白いベースを作ります。
「白」レイヤーに、水彩テクスチャを隠すくらいの長方形を作ります。
塗りは白、線はなしです。

MEMO
「オーバーレイ」は基本色の明るさに応じて、合成色が乗算かスクリーンかのどちらかを反映する機能を持ちます。基本色の明るさ(輝度)が50%グレーよりも明るい場合はスクリーンとなり、50%より暗い場合は乗算になります。
そのため、真っ白なところは「スクリーン」を反映し、水彩テクスチャは見えなくなります。
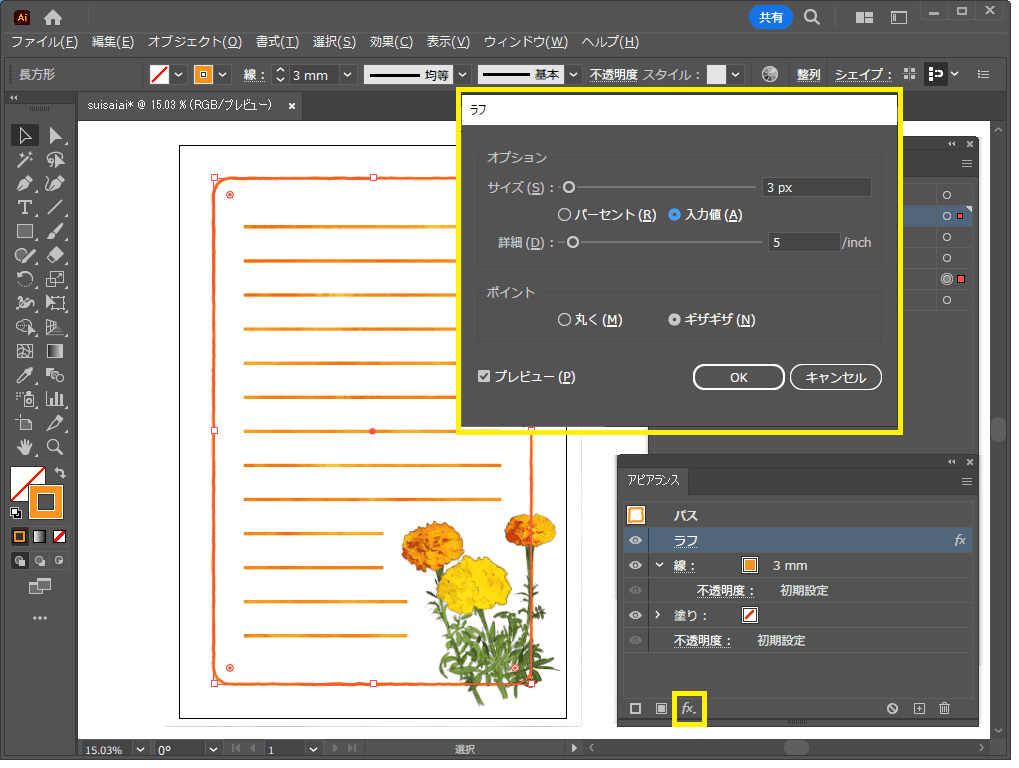
手書き風アレンジ
つぎに、より手書き風アレンジをするため、罫線を加工します。
アピアランスパネルの左下の「fx」をクリックし、「パスの変形→ラフ」を選択します。
・「サイズ」は、ジグザグの山の大きさ
・「詳細」は、パスの長さ1inchあたりを何等分にするか
・「ポイント」は、ジグザグを丸くするか直線にするか です。

ここでは、「サイズ=3px(●入力値)」、「詳細=5/inch」、「ポイント=●ギザギザ」にしてみました。お好きなように調整してみてくださいね。
全てのパスにアピアランスを適用させます。
※アピアランスのコピーは、ラフが効いているパスを選択した状態で、スポイトツールで他のパスをクリックしていくと簡単にコピーできます。
完成です!↓