GreenStock40で配布しているメッセージカードはAdobeIllustratorで作成しています。こちらでは、illustratorの「ワープツール」を使って、簡単にフレームを手書き風にアレンジする方法についてご紹介します!
GreenStock40のメッセージカードの作り方 Part.2 ~illustrator~
手書き風フレームに、カーネーションをあしらったメッセージカードを作成します!
はがきサイズのアートボードを新規作成
はがきサイズのアートボードを作成し、まず水彩風にするためのアレンジをほどこします。
この作業については、こちらの記事を参照してください↓
手書き風フレームの作成
ただの四角形を、手書き風にアレンジしていきます。
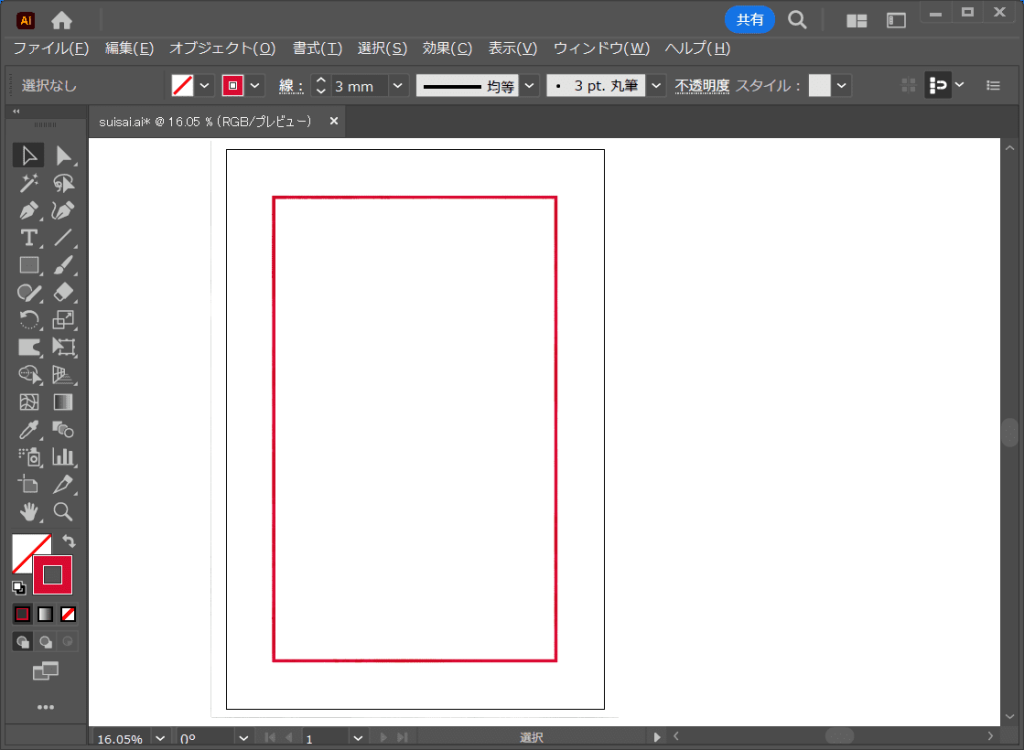
まず、アートボードにちょうどいいくらいの四角形を描きます。↓こんな感じですね。

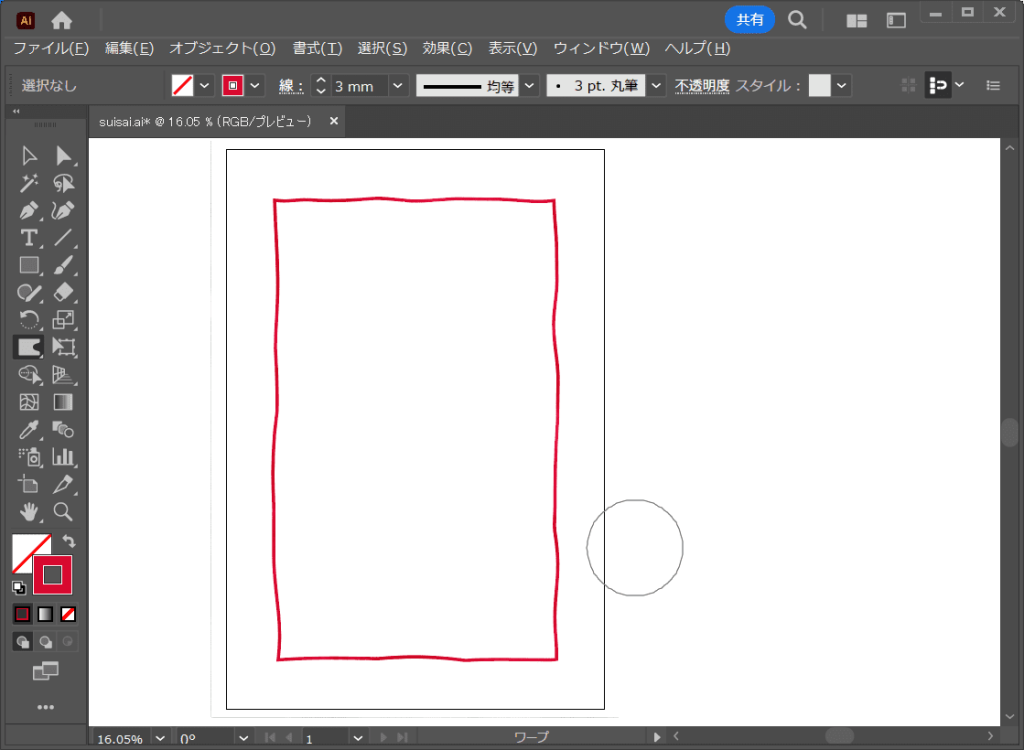
左側のツールバーの中から、ワープツールをクリックします。黒い円がでてきます。
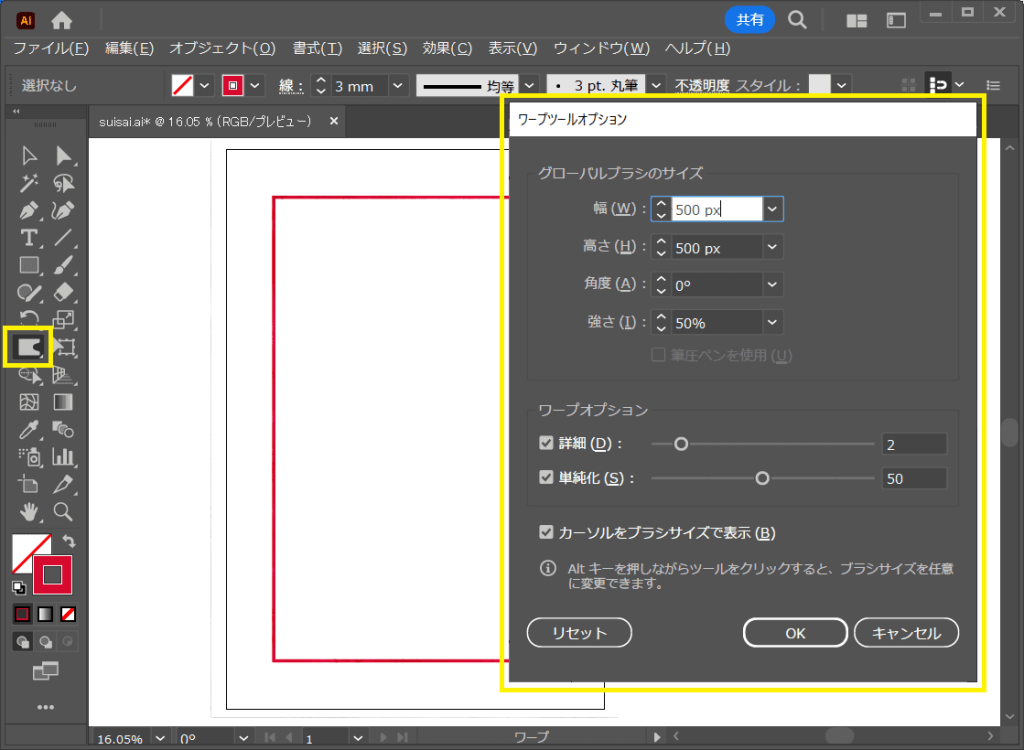
円の大きさは、ワープツールアイコンをダブルクリックすると「ワープツールオプション」ウィンドウが表示し、大きさを調整することができます。

ここでは、300~500pxくらいで作業していきます。四角形を好きなようにグネグネとゆがめていきます。
完成!↓

デザインを作成
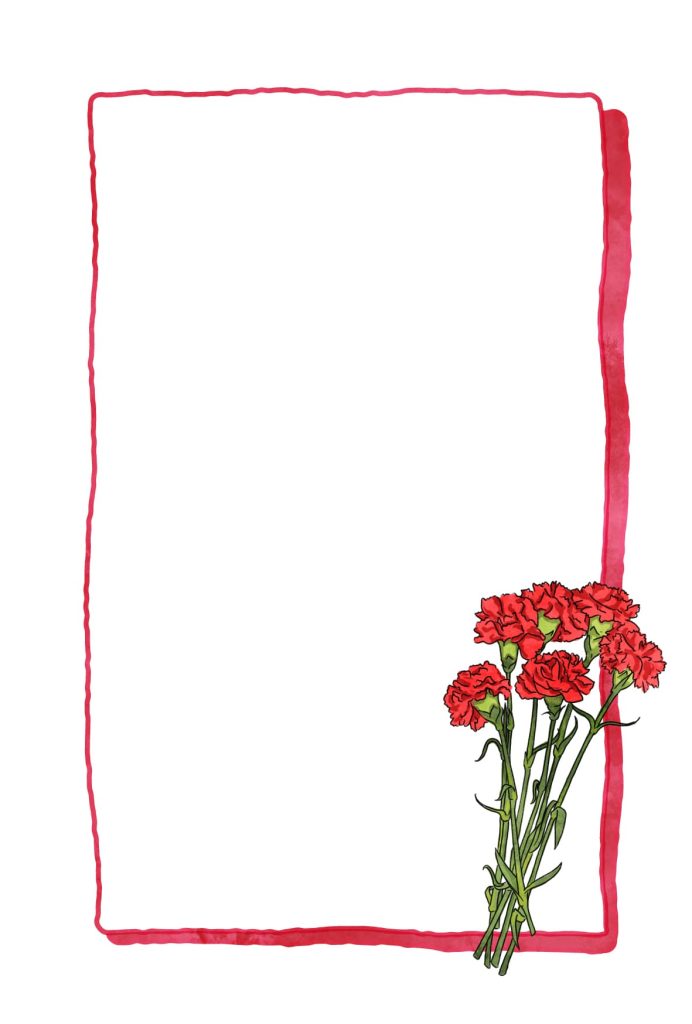
デザインを完成させていきます。私は、以下のようにしました。
- 同じ四角形をコピーして塗りを足し、陰にしました。
- 線・塗り共に透明度を80%にしました。
- 「カーネーションのイラスト」をあしらいました。
- フレームのコーナーを丸くしました。
- フレームの線に「ラフ」の効果をかけました。
完成です!↓

いかがでしょうか。ぜひ皆さんもトライしてみてくださいね。