AdobeFrescoで描いたイラストを別の形にアレンジしたい時、みなさんどのように加工していますか??
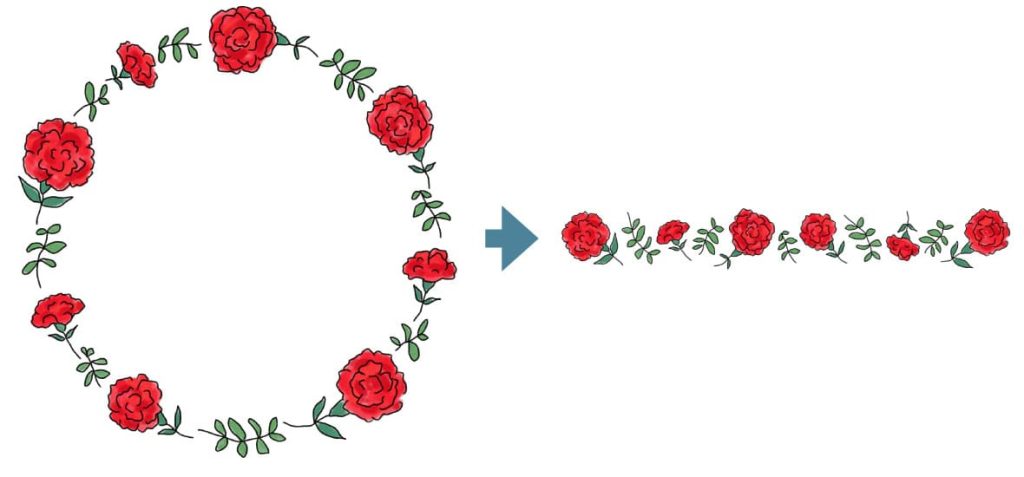
こちらの記事では、AdobeFrescoの「選択範囲」という機能を使って、丸いフレームのレイアウトを横長のラインレイアウトに配置換えをする方法についてを説明します。 ↓こんな感じです。

「選択範囲」はPhotoshopではおなじみですよね。実はAdobeFrescoにもあるんです!
元のフレームのファイルをコピーして、ライン用ファイルを作る
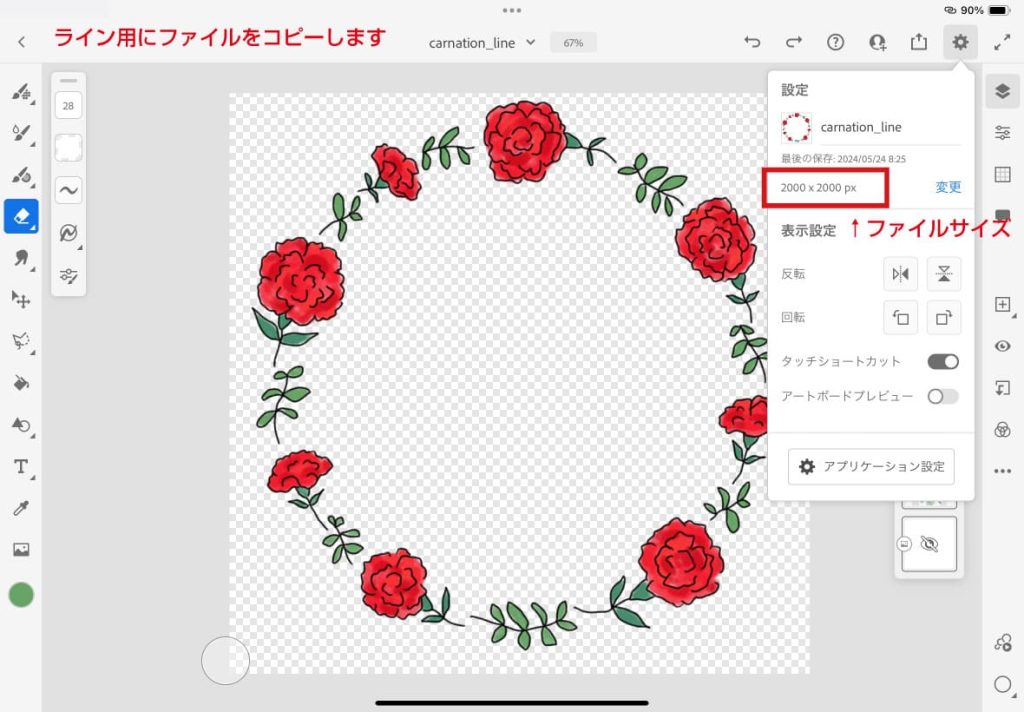
原本のフレームのファイルを、ライン用にコピーします。
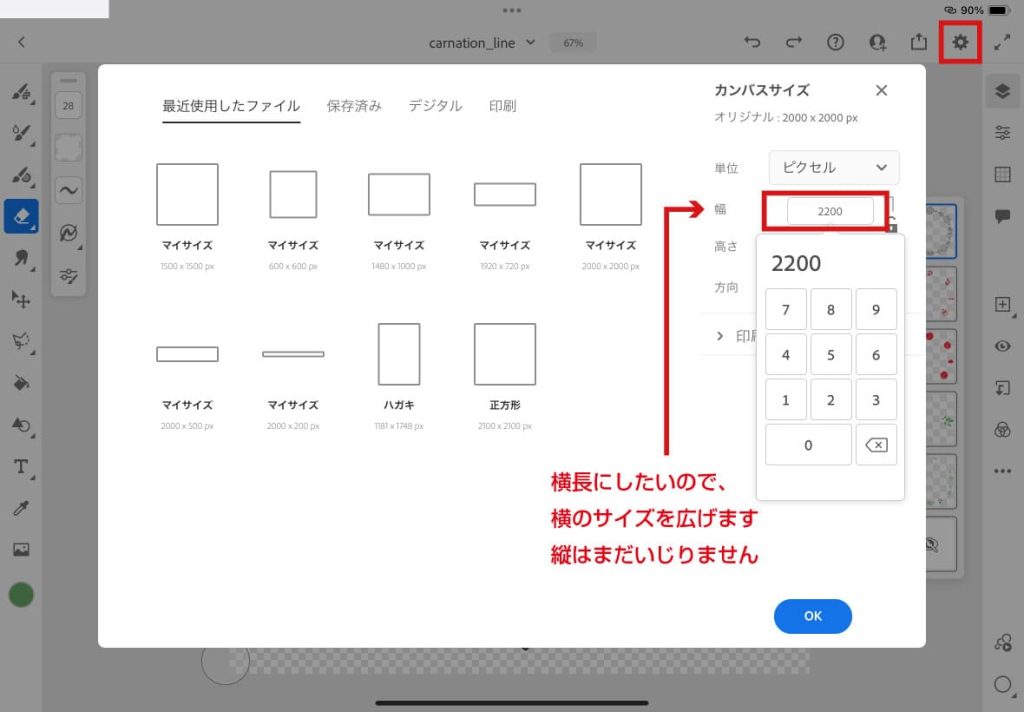
右上の歯車マークを選択すると、ファイルサイズを確認することができます。現在は正方形ですね。横長にしたいので、「変更」を選択し、横幅を任意の数値にのばします。

後から修正できるので、とりあえずの数値で大丈夫です!

レイヤーの統合
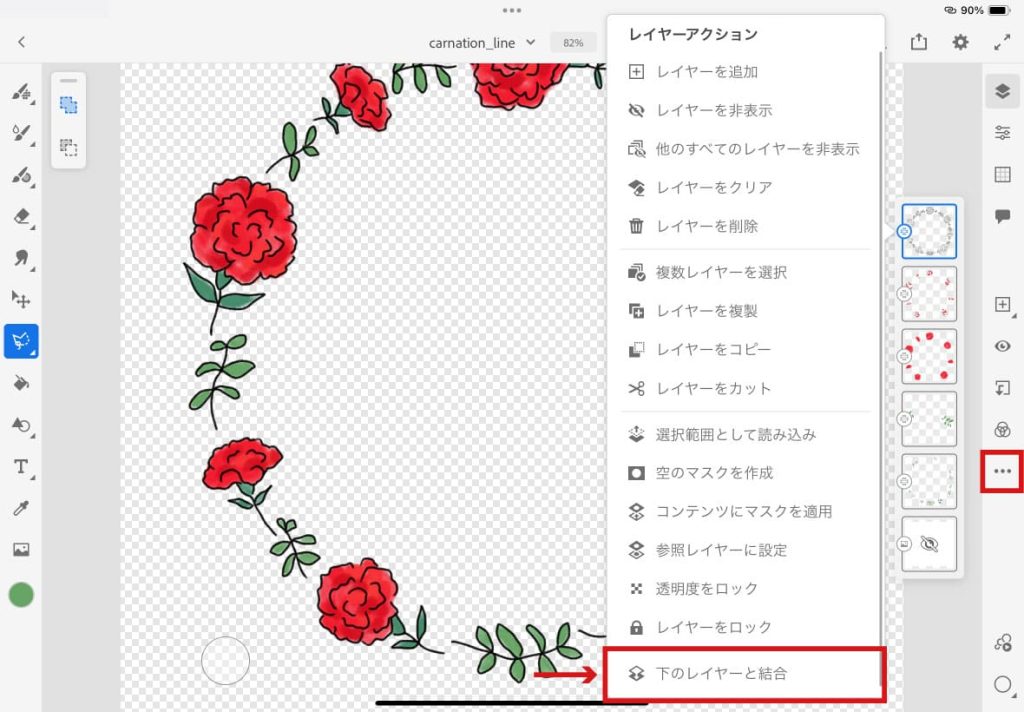
元ファイルは現在5つのレイヤーに分かれています。こちらを統合します。
右下の「…」マークを選択し、「下のレイヤーと統合」を指定します。この作業を繰り返し、ひとつのレイヤーにします。

選択ツール「なげなわ」でレイヤーを分ける
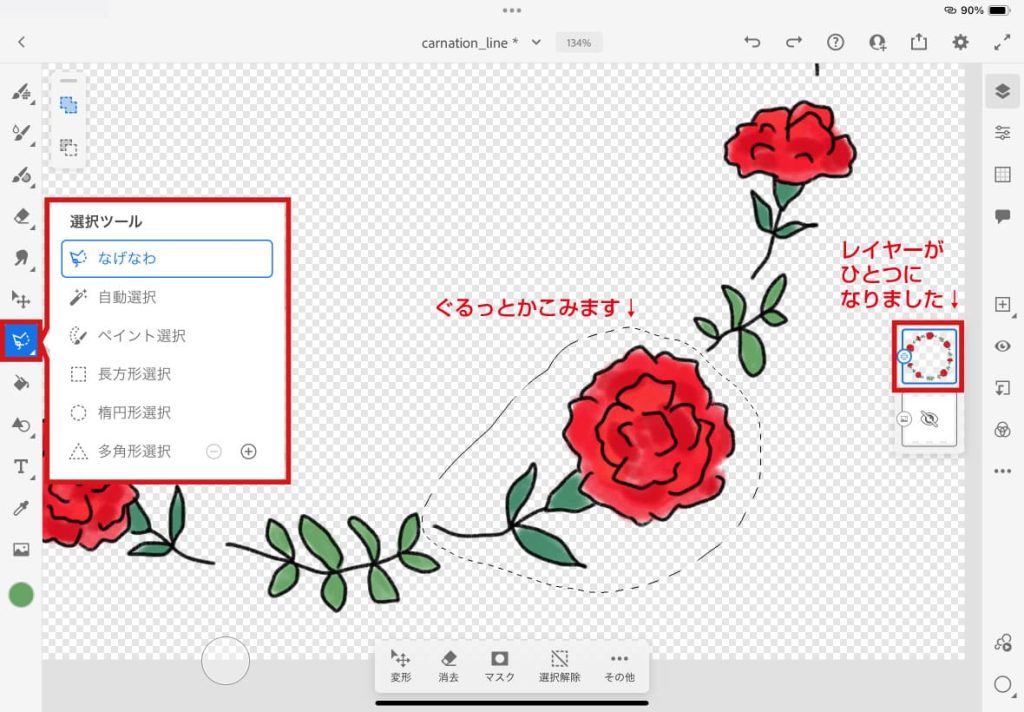
レイヤーがひとつになったところで、選択ツール「なげなわ」を使って、今度はレイヤーを分けていきます。
左側の「選択ツール」アイコンを長押しし、「なげなわ」を選択します。そして、使いたいイラストをぐるっとかこみます。

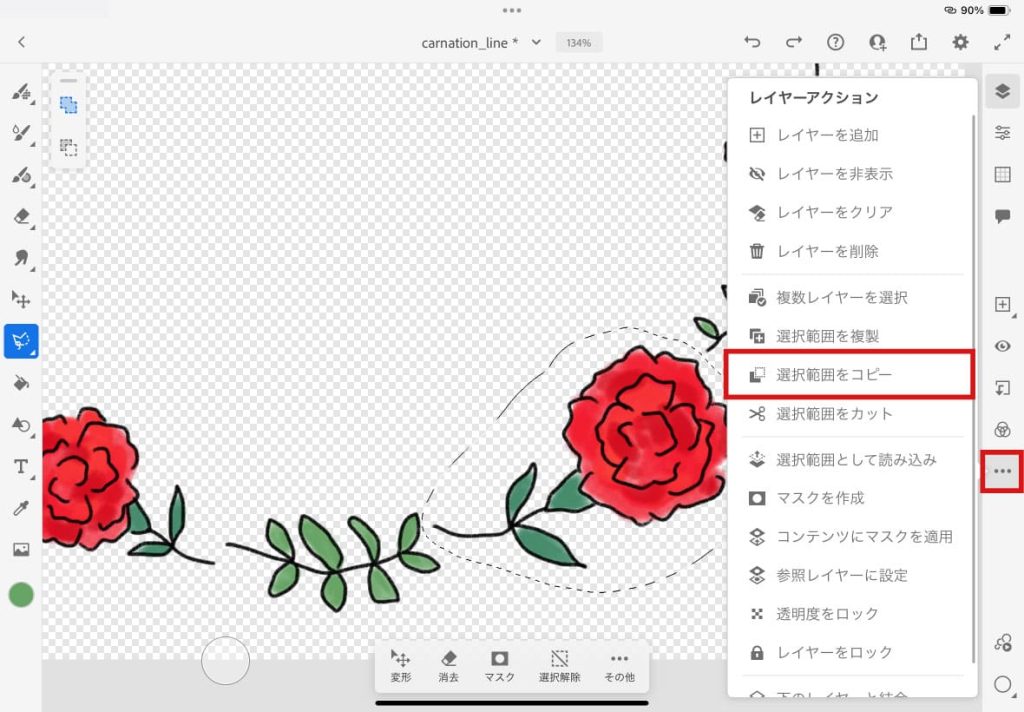
右下の「…」マークを選択し、「選択範囲をコピー」を指定します。※統合したレイヤーがアクティブになっていないと、「選択範囲内に何も含まれていません」とアラートが表示されますのでご注意を!

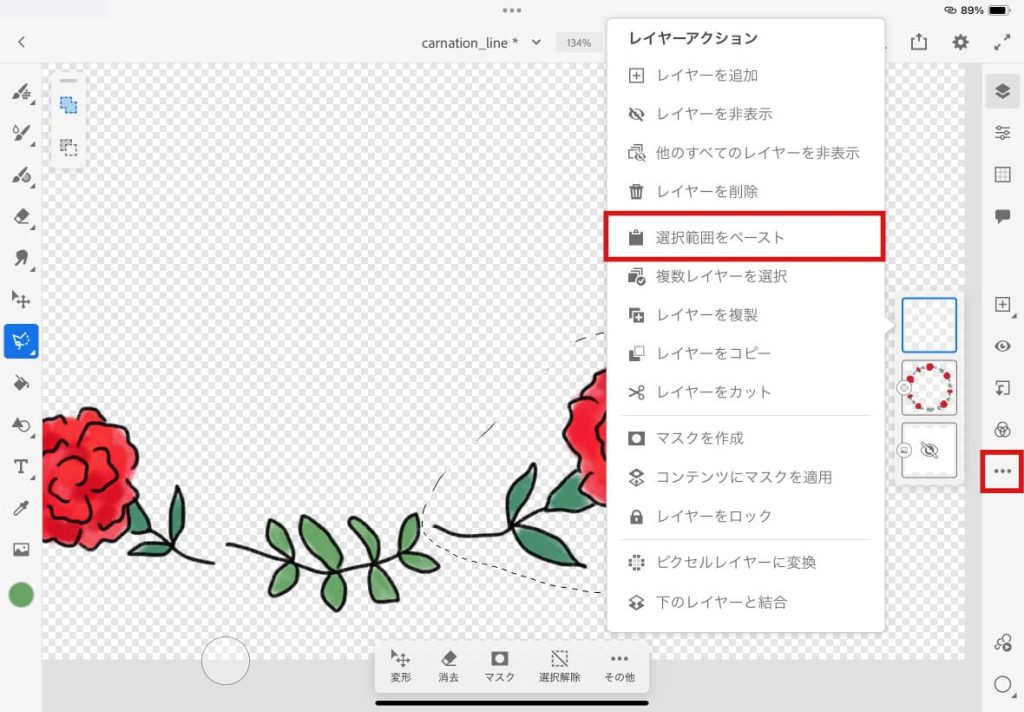
コピーしたら、つぎにまた右下の「…」マークを選択し、「選択範囲をペースト」を指定します。※コピー用の新規レイヤーを作成する必要はありません!

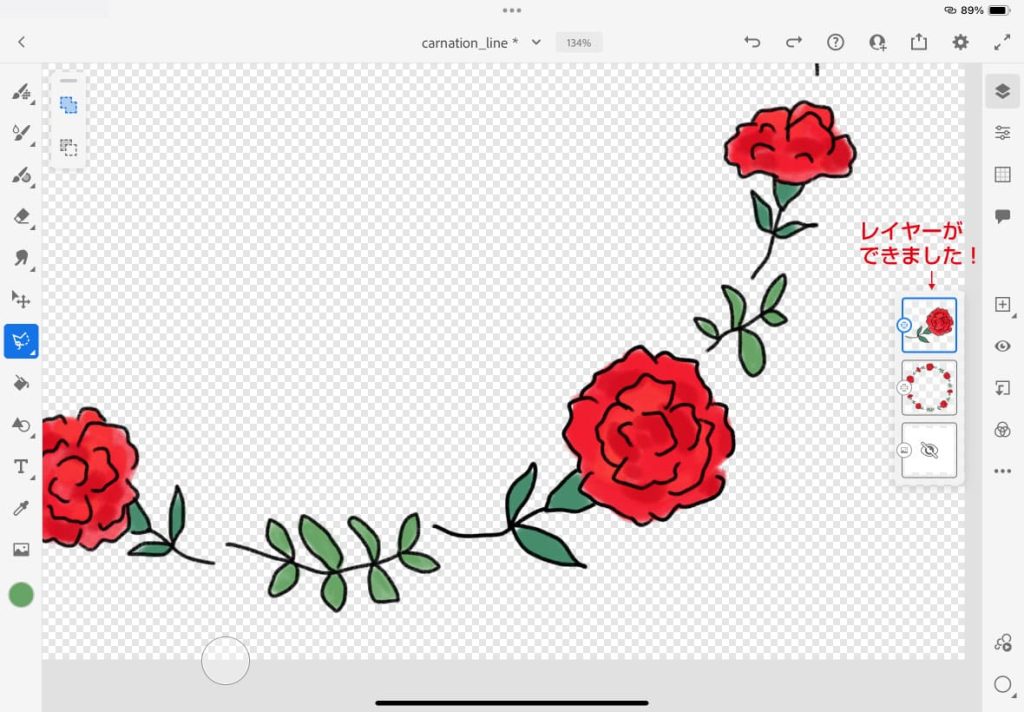
選択範囲だけのレイヤーができました!↓ これを繰り返します。

レイアウトを整える
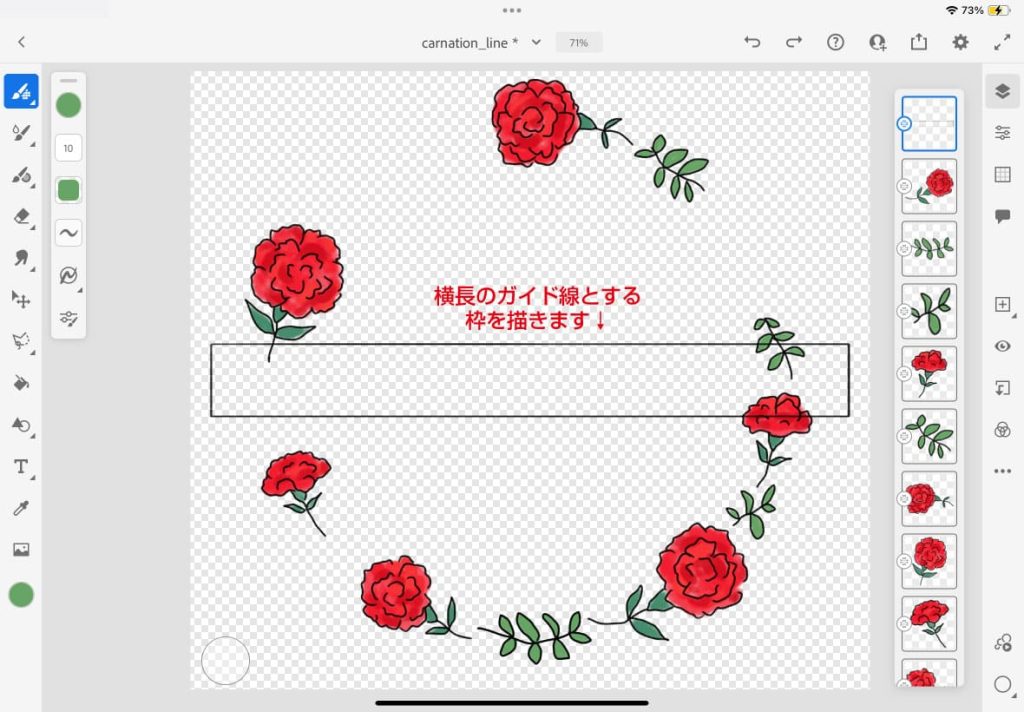
丸いレイアウトを、横長にレイアウトし直しますので、ここでガイド線を描きます。
※ガイド線の書き方は、こちらの記事を参考にしてください。↓

ガイド線にそってイラストを配置し、さらにファイルサイズも縦幅を調整します。
これで完成です!

はじめのころは、この作業をレイヤーを複製して消しゴムで消す、、、なんてことをしていたので、この機能に気づいたときは感激でした。
最後まで読んでいただきありがとうございます!